Como coletar e enviar logs
Existem várias maneiras de coletar logs de extensão do navegador AdGuard VPN. Não importa o método que você escolher, os mesmos dados serão coletados. Na extensão, os logs não são divididos em padrão e debug. E diferentes opções para coletar logs são fornecidas para os casos em que um problema encontrado o impede de usar uma ou outra instrução.
Coleta e envio de logs através de Relatar um bug secção
- Abra a extensão AdGuard VPN Browser, se possível, repita as ações que levaram ao erro. Observe a hora exata em que esse erro ocorreu.
- Abra Configurações clicando no ícone do menu hambúrguer (☰) → Suporte → Relate um bug.
- No formulário aberto, deixe um endereço de e-mail inserido automaticamente ou insira outro e descreva o erro encontrado, incluindo o horário em que ocorreu esse erro. If you can’t reproduce the problem, specify as accurately as possible when it last occurred.
- Make sure that there is a check mark next to Include the diagnostic report in the message and tap Submit. Dessa forma, você enviará os logs junto com o relatório do bug.
Coleta e envio de logs por meio do botão Exportar logs
- Abra a extensão AdGuard VPN Browser, se possível, repita as ações que levaram ao erro. Observe a hora exata em que esse erro ocorreu.
- Clique com o botão direito do mouse no ícone da extensão AdGuard VPN Browser.
- No menu aberto, clique em Exportar logs.
- Como resultado, o arquivo de logs será salvo em seu dispositivo no formato
txt.
Agora que você coletou os logs, você precisa entregá-los à nossa equipe de desenvolvimento. Para isso:
- Reporte um bug no GitHub. Instruções detalhadas sobre como criar um problema no GitHub podem ser encontradas neste artigo.
- Send an archive with logs and reproduce time to
devteam@adguard.comand attach a link to your GitHub issue. Also you can add an archive with logs and reproduce time to Google Drive and share it withdevteam@adguard.comattaching the Google Drive link to your issue on GitHub.
Collecting and sending logs via browser developer’s tools
Chrome
Abra a extensão de navegador AdGuard VPN e, se possível, repita as ações que levaram ao erro. Observe a hora exata em que esse erro ocorreu.
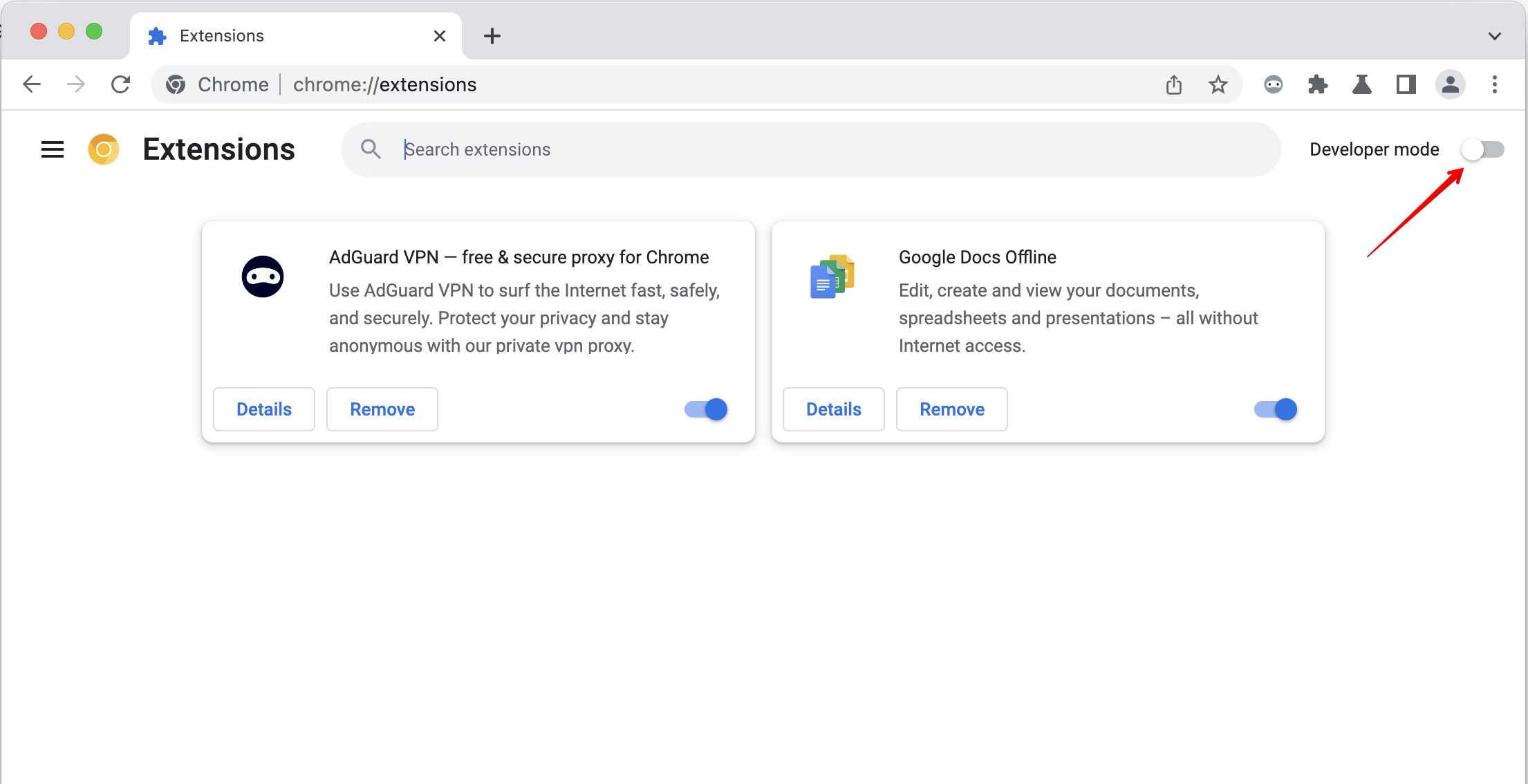
Vá para
chrome://extensionsAtivar o modo de desenvolvedor

Clique em
background.html
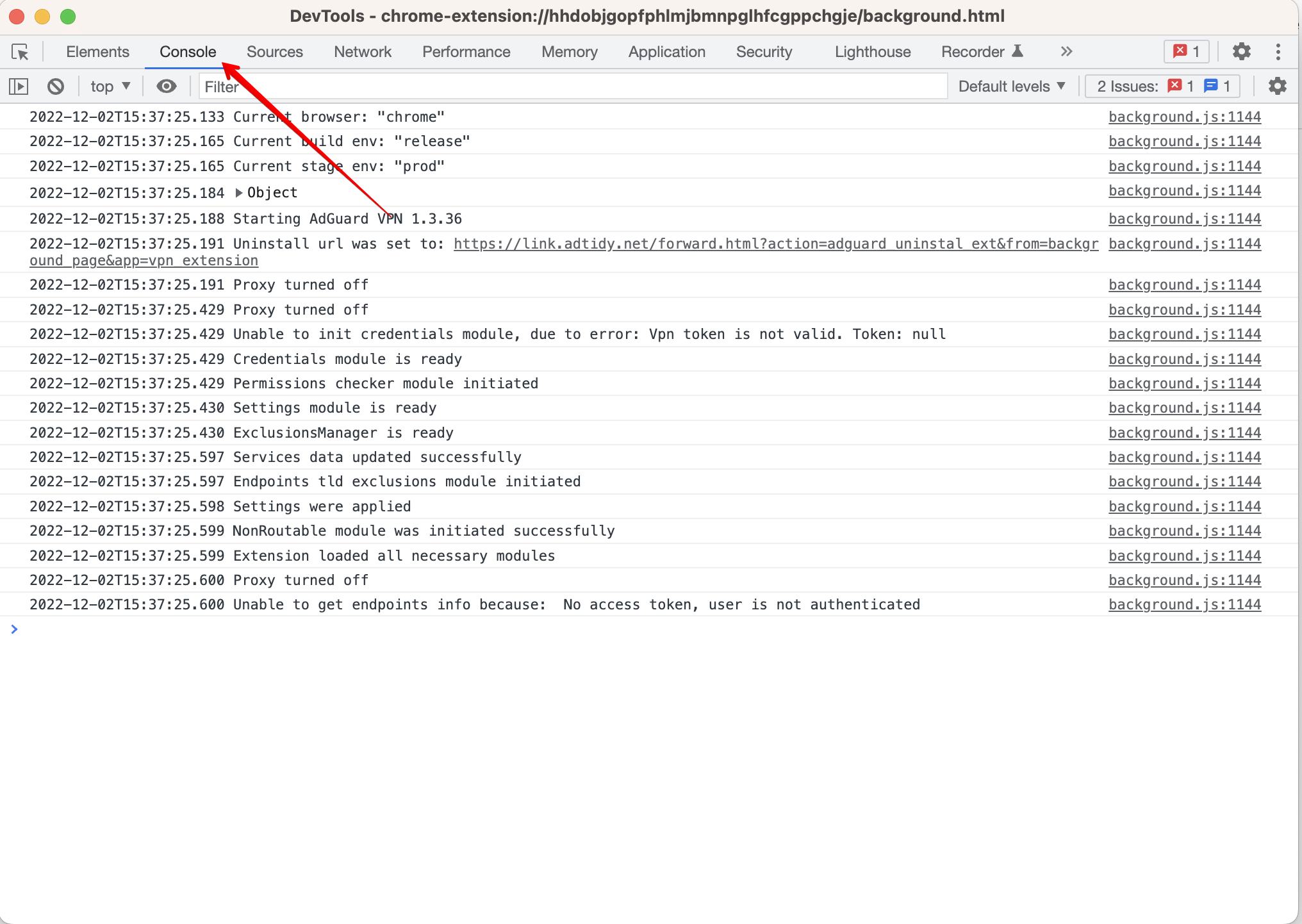
Abra a aba Console

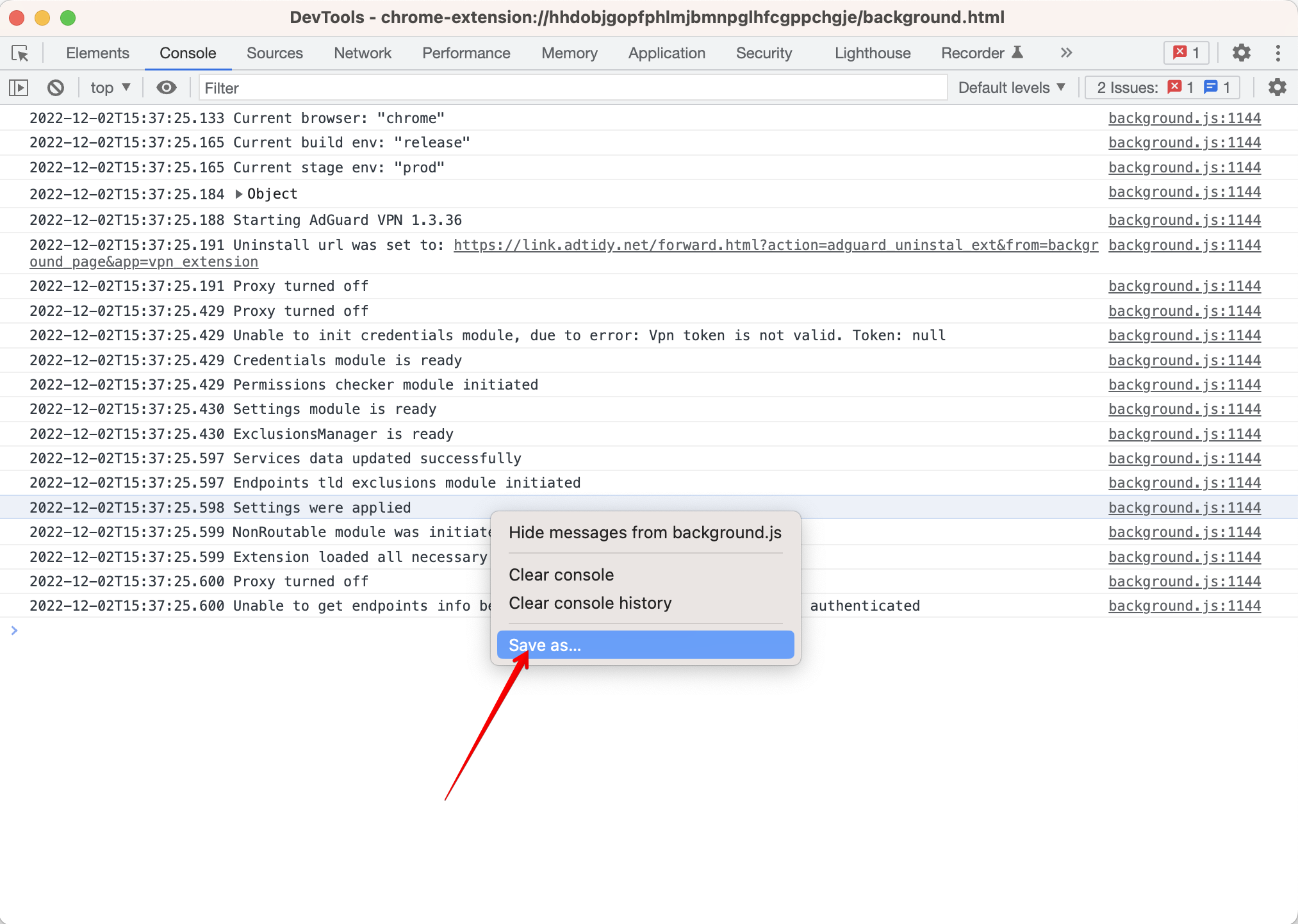
Abra o menu de contexto e clique em Salvar como…

Agora que você coletou os logs, você precisa entregá-los à nossa equipe de desenvolvimento. Para isso:
- Reportar um problema no GitHub. Instruções detalhadas sobre como criar um problema no GitHub podem ser encontradas neste artigo.
- Envie um arquivo com logs e tempo de reprodução para
devteam@adguard.come anexe um link para seu problema no GitHub. Além disso, você pode adicionar um arquivo com logs e tempo de reprodução ao Google Drive e compartilhá-lo comdevteam@adguard.comanexando o link do Google Drive ao seu problema no GitHub.
Firefox
Abra a extensão AdGuard VPN Browser, se possível, repita as ações que levaram ao erro. Observe a hora exata em que esse erro ocorreu.
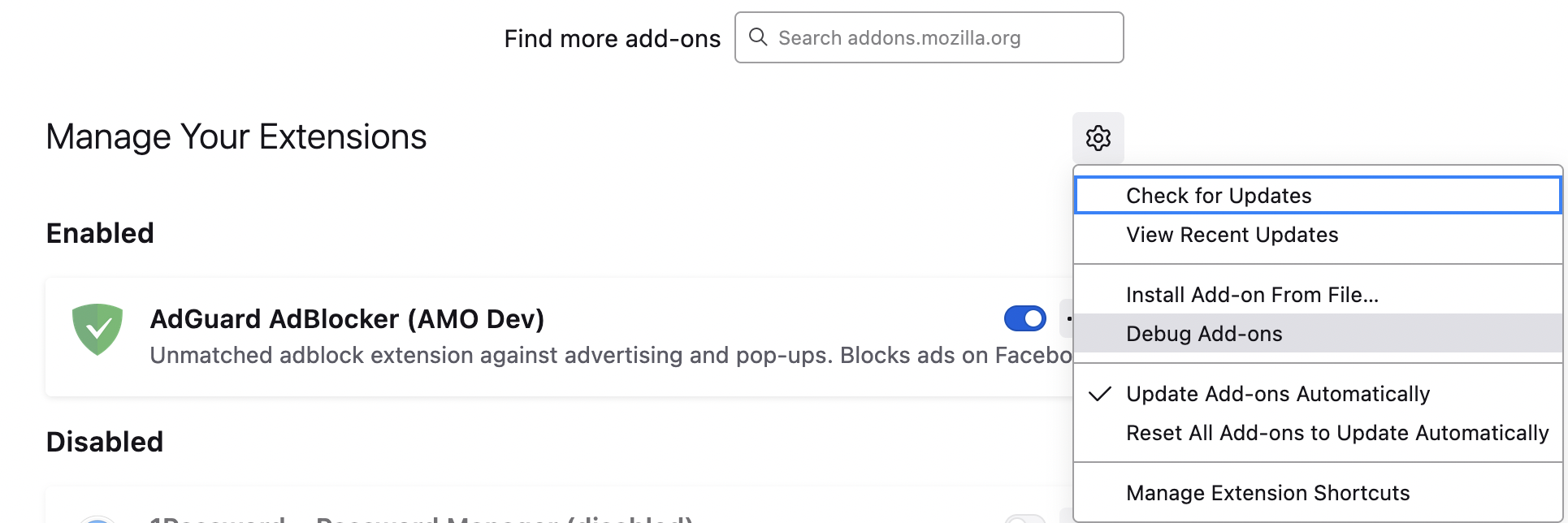
Ir para
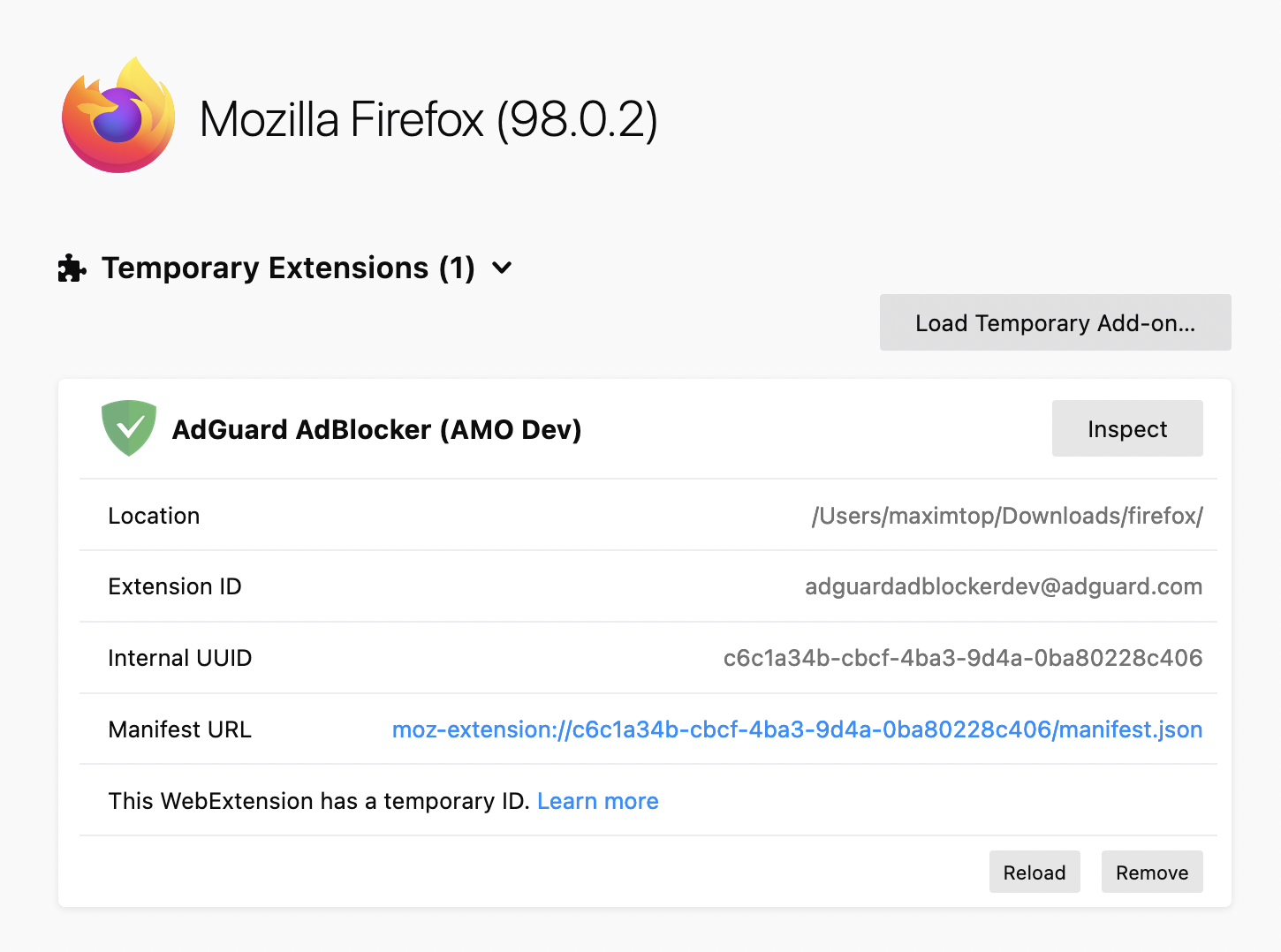
sobre: addonsClique Debug Add-ons

Clique em Inspecionar

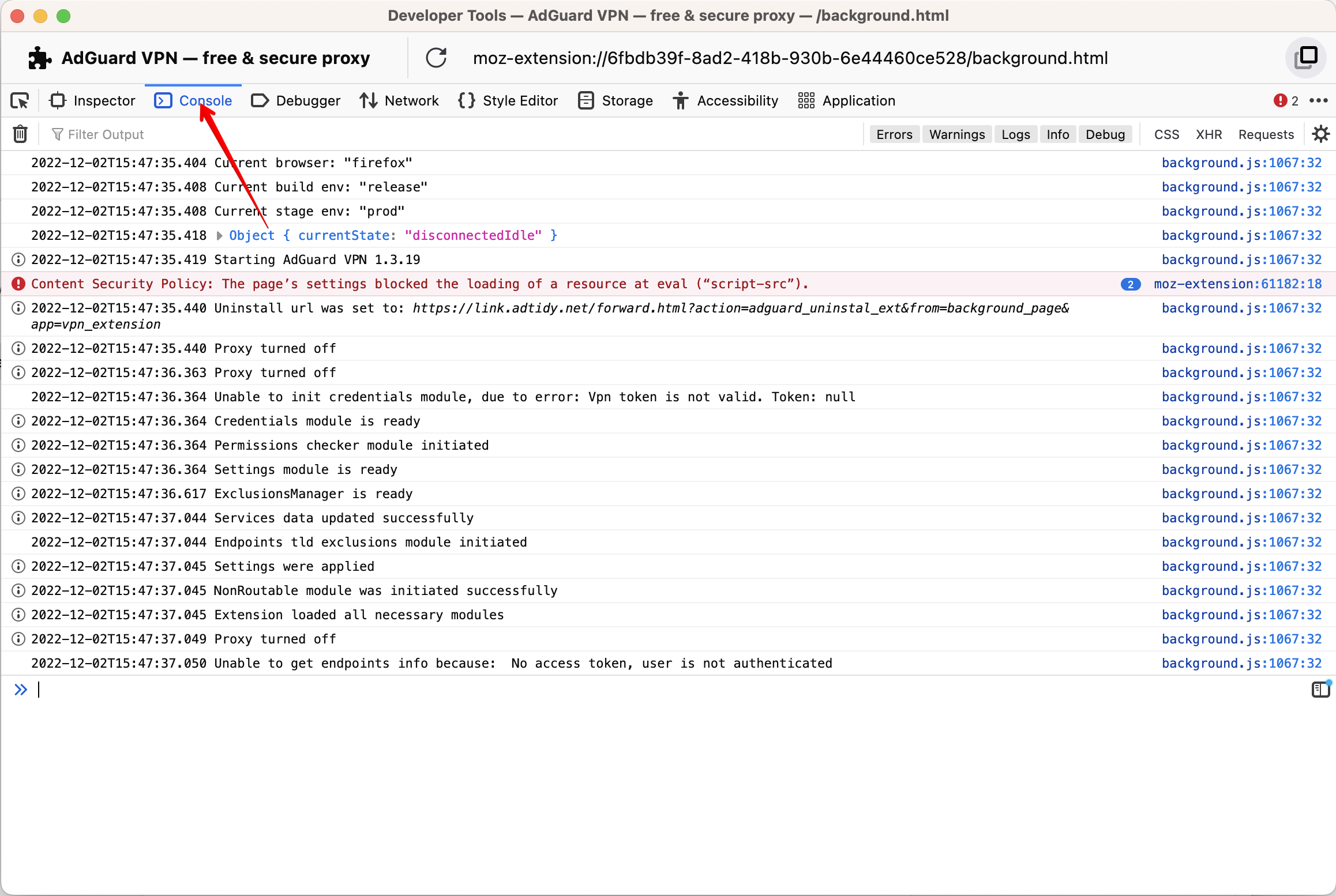
Vá para a aba Console

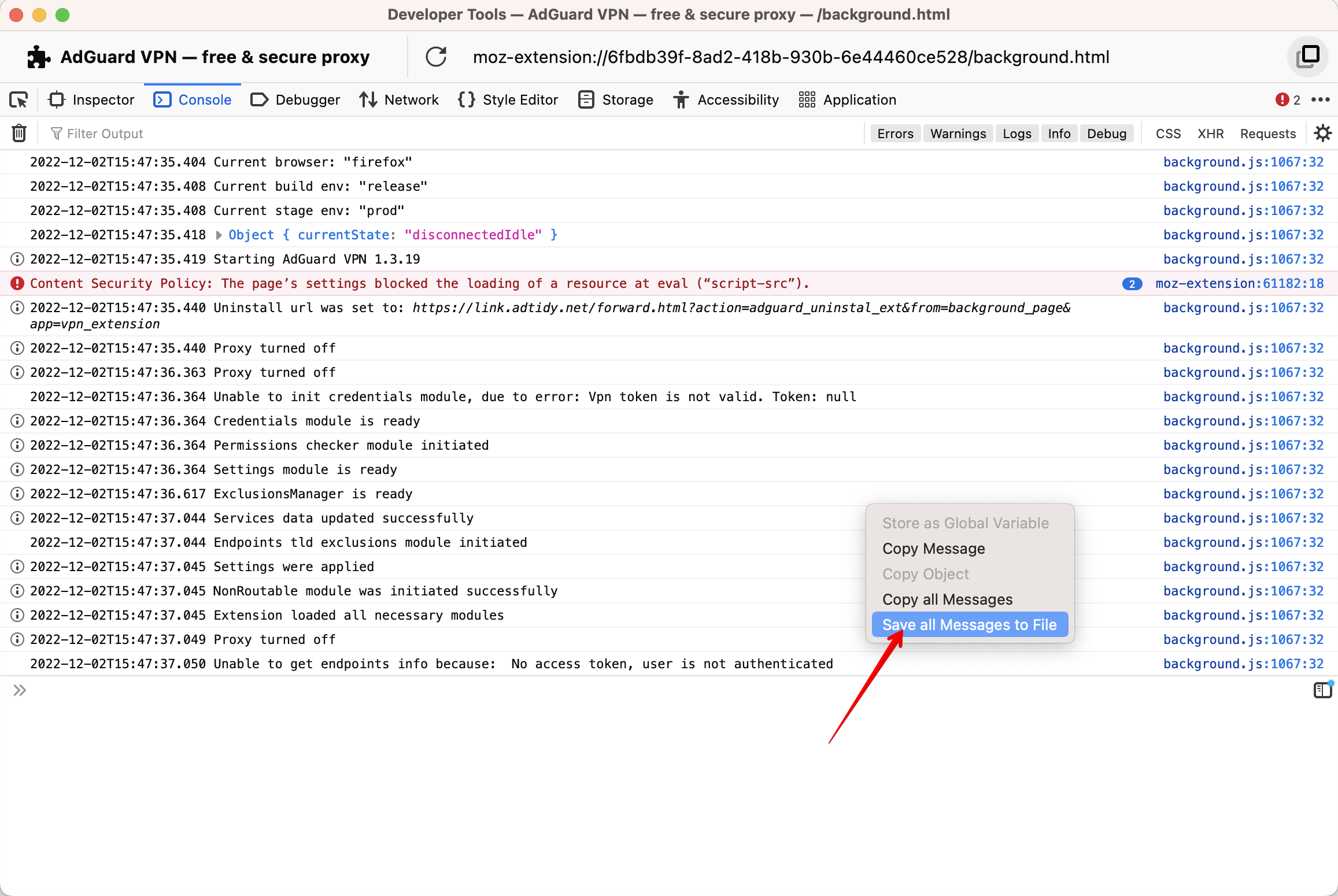
Click Save all Messages to File

Agora que você coletou os logs, você precisa entregá-los à nossa equipe de desenvolvimento. Para isso:
- Reportar um problema no GitHub. Instruções detalhadas sobre como criar um problema no GitHub podem ser encontradas neste artigo.
- Envie um arquivo com logs e tempo de reprodução para
devteam@adguard.come anexe um link para seu problema no GitHub. Além disso, você pode adicionar um arquivo com logs e tempo de reprodução ao Google Drive e compartilhá-lo comdevteam@adguard.comanexando o link do Google Drive ao seu problema no GitHub.